
검색엔진최적화(SEO)를 컨설팅 하다보면 다양한 웹사이트를 자연스럽게 분석하게 됩니다.
어떤 언어로 구축이 되었는가? 혹은 어떤 CMS(콘텐츠 관리 시스템)을 사용하고 있는가? 등등 다양한 관점으로 지켜보게 됩니다.
요즘 시대에 들어서서 웬만한 웹(홈페이지)은 거의 대부분 반응형으로 구축을 했지만, 조금 이전에 만들어진 웹사이트는 간간히 적응형 웹(홈페이지)으로 되어 있는 걸 확인할 수 있습니다.
오늘은 바로 이 ‘적응형 웹’ SEO 최적화를 어떻게 하면 좋을 지 알아보고자 합니다.
1. 적응형 웹에서 PC와 MO 도메인은 연관 도메인이다.
제 사이트가 적응형 웹이라고 생각하고 예시를 들어보겠습니다.
– PC 버전 : search-nine.com
– MO 버전 : m.search-nine.com
이렇게 2가지 URL이 구성될 겁니다.
우리는 이런 URL 구성을 볼 때 “같은 도메인 아니야?” 라고 생각합니다.
MO버전은 구매한 도메인의 앞에 서브도메인 형식으로 하나를 추가 생성했기 때문이죠.
하지만 SEO의 주축을 담당하는 로봇(크롤러)는 원칙적으로 서브도메인은 서로 다른 도메인으로 간주합니다.
즉, 적응형 웹인 이상 아무리 search-nine.com을 최적화시키고 도메인 점수를 높일지라도 그 영향은 m.search-nine.com에 적용되지 않는다는 점이죠.
그래서 안타깝지만 적응형 웹을 가지고 계신 분들은 PC와 MO 버전 각각의 도메인을 최적화시켜야한다는 이슈를 가지고 있습니다.
하지만 이 트래픽을 PC와 MO 각각 자연스럽게 최적화시켜주는 방법이 있습니다.
2. Canonical 과 alternate를 통한 PC 모바일 최적화하는 방법
캐노니컬 태그가 무슨 PC와 MO을 최적화시켜줘? 라고 생각하시는 분들도 계실거라 생각합니다. 캐노니컬 태그의
기본적인 사용성은 원본 URL이 무엇인지 알려주는 태그이기 때문이죠. 하지만 이 캐노니컬(canonical) 태그를 대체(alternate) 태그와 함께 사용해주면 놀라운 효과를 볼 수 있는데 바로 PC,MO에 따라 URL이 자연스럽게 변경되어
검색결과페이지(SERP)에 노출된다는 점입니다.
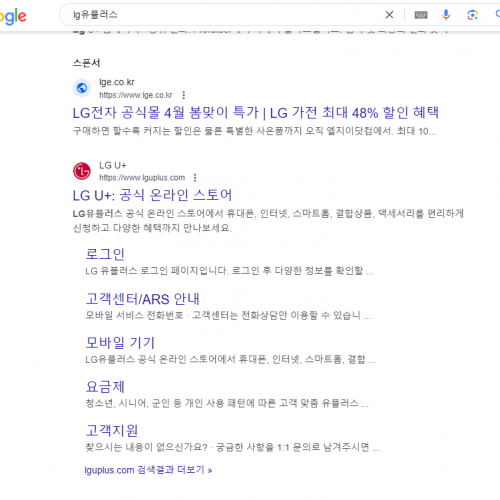
실제 이 구성이 잘 되어 있는 레퍼런스인 “LG 유플러스”를 보시죠.

LG 유플러스의 PC 검색결과페이지를 보시면 www.lguplus.com으로 뜨는 것을 보실 수 있습니다.
그럼 이번엔 모바일 검색결과페이지에서의 결과를 볼까요?

모바일 검색결과 페이지에서는 m.lguplus.com으로 나오고 있는 것을 볼 수 있습니다.
대부분의 적응형 웹에는 이 태그가 제대로 심겨져 있지 않기 때문에 검색결과페이지를 보다보면 같은 내용의 PC버전과 MO버전인 URL이 동시에 노출되고 있는 것을 볼 수있습니다.
일부 SEO를 하는 분들께서는 도메인이 둘 다 노출되니 좋은거라고 말씀해주시는 경우도 있습니다.
트래픽 자체만 놓고 본다면 1개가 노출되는 것보단 2개가 노출되는 것이 좋긴 하지만 그건 어디까지나 서브도메인으로 서로 다른 유형의 콘텐츠를 올렸을 때 해당되는 이야기이며 단순히 MO버전의 동일 콘텐츠가 더 올랐다하여
트래픽이 좋아지는 경우는 드뭅니다.
PC에서 검색하는 고객에게는 MO UI가 불편하기 때문이죠.그렇기 때문에 상대적으로 이탈률도 높아질 수 밖에 없습니다.
그럼 이렇게 PC와 MO 각각 잘 노출되게끔 하려면 canonical alternate 코드를 어떻게 삽입하면 될까요?
이 코드 삽입도 lg유플러스에 세팅된 코드로 함께 보시죠.
3. Cononical Tag 및 Alternate Tag 코드 세팅 방법
1) PC 웹사이트 세팅
<link data-n-head=”ssr” data-hid=”canonical” rel=”canonical” href=”https://www.lguplus.com/”>
<link data-n-head=”ssr” data-hid=”alternate” rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://m.lguplus.com/”>
PC에 세팅된 것을 보면 canonical은 그대로 세팅되어 있는 것에 추가로 alternate 코드가 쓰이면서 640px일 때는 m.lguplus.com으로 세팅해준 것을 볼 수 있습니다.
2) MO 웹사이트 세팅
<link data-n-head=”ssr” data-hid=”canonical” rel=”canonical” href=”https://www.lguplus.com/main”>
모바일은 원본 자체를 PC로 canonical을 걸어줌으로써 도메인 점수는 PC로 몰아주되 모바일 기기로 볼 땐 모바일 웹사이트가 뜨게끔 세팅했습니다.
여기서 의아한 부분이 하나 생길 것입니다.
일반적으로 Canonical Tag에 적용을 시켰으면 중복 콘텐츠는 노출이 되지 말아야 하는데 이 경우는 Canonical Tag를 모바일이 아닌 PC에 걸어줬음에도 모바일이 잘 노출되고 있죠?
이게 바로 Canonical Tag의 또 다른 쓰임새라고 볼 수 있죠.
지금까지 적응형 웹을 운영하는 고객을 위해 LG 유플러스를 예시로 들어 Canonical Tag와 alternate Tag를 설명했습니다.
SEO에 대해 더 다양한 콘텐츠를 보고 싶으신 분들은 아래 콘텐츠를 확인해주세요 🙂